Copyright © 2023 VuongToan. All rights reserved.
Vuong Toan
Coder & Developer Web designerHello! I'm Vuong Toan, a web developer with 9+ years of experience. I'm passionate and dedicated to my work. I enjoy every aspect of coding, from problem-solving to creating elegant solutions.
If you're looking for a skilled coder to bring your projects to life, feel free to get in touch. I'm here to collaborate and make your web development goals a reality. Thank you for taking the time to learn a bit about me. Let's discuss how I can assist you in achieving your web development needs.
- Age 31
- Born In HCM, VietNam
- Mail vuongxuantoan@gmail.com
- Phone 0939.29.00.68
-
9+
Years of Experience -
20+
Projects Completed -
18+
Happy Clients
Everything about me!
My Services
Demo List
What client's say?
-
Khi làm việc với Toàn, tôi cảm nhận được sự nhiệt tình và vui vẻ từng giây. Không chỉ giỏi về mặt chuyên môn mà còn rất tâm huyết, luôn lắng nghe và thấu hiểu yêu cầu của tôi. Thật sự rất đáng để hợp tác lâu dài!
Lê Thạch Lam
Owner & CEO Nhà hàng Safari
-
Luôn cảm thấy an tâm khi làm việc với Toàn qua vài dự án. Dù sản phẩm đã đi vào sử dụng, nhưng mỗi khi có yêu cầu hỗ trợ đều xử lý rất nhanh chóng và hiệu quả. Sự uy tín và trách nhiệm với khách hàng thực sự làm mình khá là ấn tượng.
Trương Minh Thuấn
Co-Founder nhiều Gara độ xe Ô Tô
-
Toàn làm việc rất có tâm, không chỉ chăm chút từng chi tiết cho trang web đẹp mắt mà còn chú trọng tối ưu mã nguồn, giúp việc SEO trở nên suôn sẻ. Điều này khiến việc marketing online của mình dễ dàng và hiệu quả hơn bao giờ hết.
Lê Văn Hải
Chủ shop Trái cây sấy Lê Hải
Colleague & Friends
My blog & news
-

Visual Studio Code (VSCode) là một text editor cross-flatform miễn phí, được phát triển bởi Microsoft. Nhờ sự linh hoạt cùng với kho Extension (kho tiện ích mở rộng) đa dạng cho các bạn sử dụng với nhiều mục đích công việc khác nhau.
Sau 1 thời gian sử dụng, tìm hiểu và tổng hợp từ nhiều nguồn khác nhau thì mình tìm được 1 số extension hữu ích cho anh em coder.
1. Cơ bản
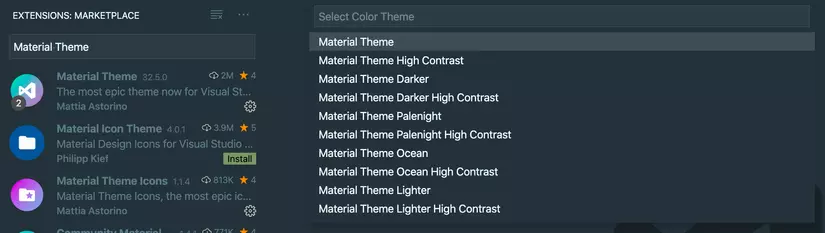
Material Theme
VSCode chỉ có duy nhất 1 theme mặc định, nếu bạn muốn đổi màu cho VSCode thì Material Theme là lựa chọn khá ổn.

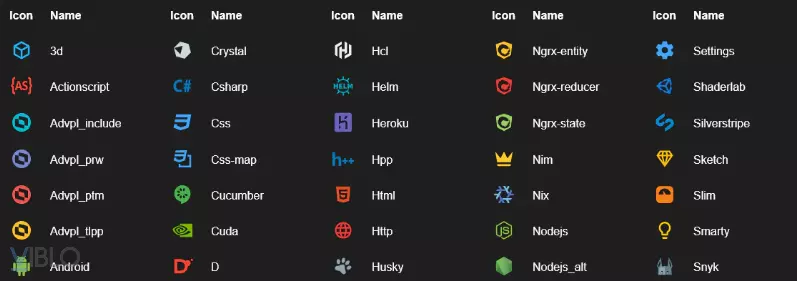
Material Icon Theme
Giúp bạn hiển thị icon theo tên file hoặc folder, rất dễ nhìn so với để mặc định.
2. Định dạng
EditorConfig for VSCode
Extension này rất cần thiết khi làm việc theo nhóm để định nghĩa Coding style
Bởi vì EditorConfig có thể định nghĩa các giá trị như là: độ rộng của tab, độ dài tối đa của 1 dòng code...
Bạn có thể tham khảo trên trang chủ nhiều cách config tùy theo dự án của bạn.
Bracket Pair Colorizer 2
Giúp hiển thị các cặp dấu ngoặc với màu khác nhau, khi có nhiều cặp dấu ngoặc lồng nhau bạn sẽ cảm thấy dễ nhìn hơn nhiều đấy.

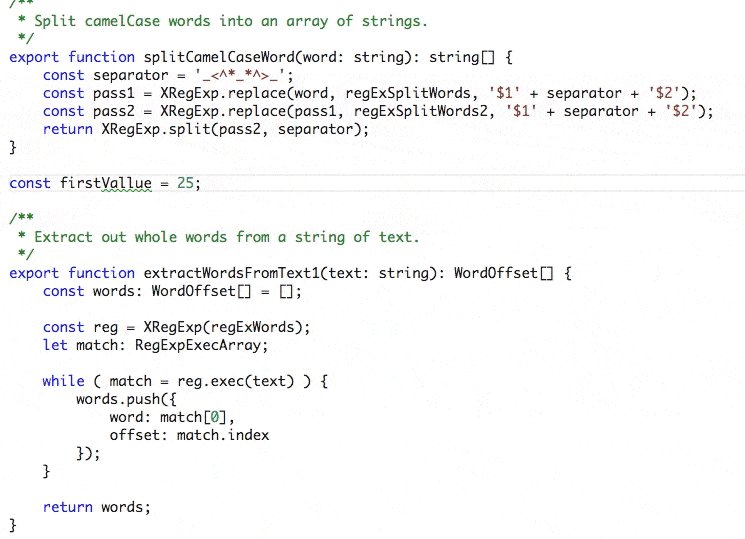
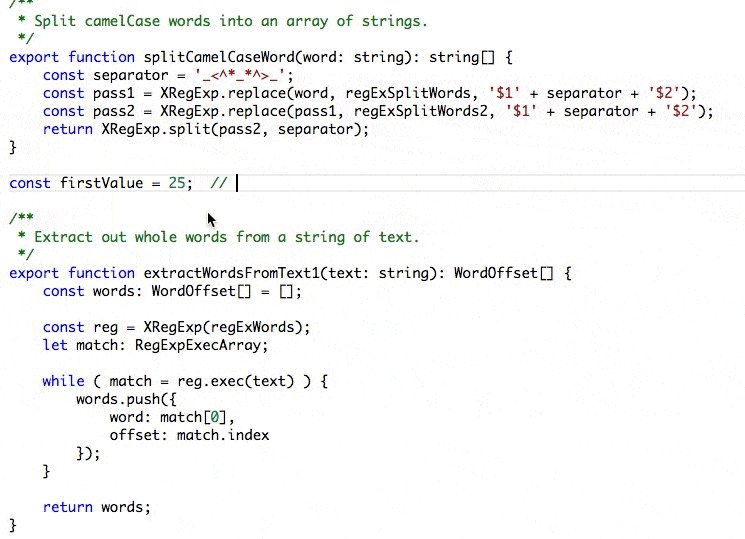
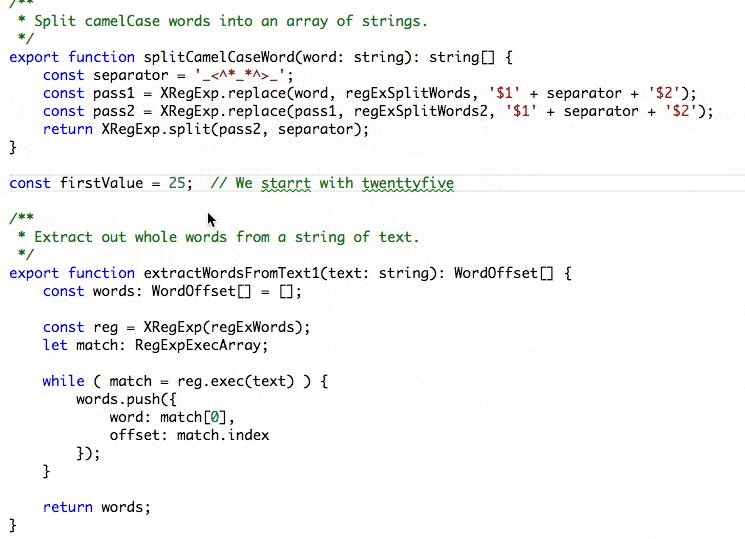
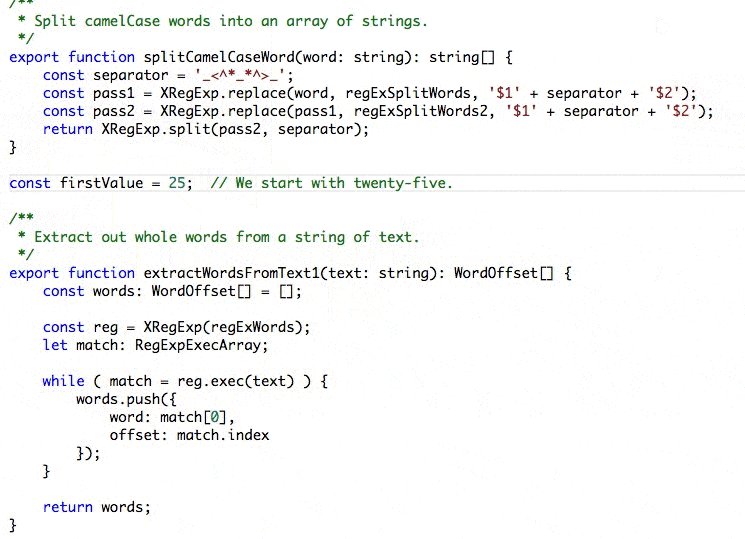
Code Spell Checker
Bạn đã bao giờ debug sấp mặt vì sai lỗi chính tả trong tên biến?? Vậy extension này có thể giúp bạn. Bạn nhìn hình để dễ hình dung hơn.

Prettier - Code formatte
Nhiều lúc code của bạn nhìn ko đc chuẩn style, chỉ cần ấn Ctrl + Shift + P là code auto format cho bạn. Rất hữu ích và dễ sử dụng.
ESLint
Chỉ cần viết sai hoặc viết thừa là đoạn code sẽ bị gạch chân màu đỏ, rất dễ dàng nhìn thấy và sửa lỗi.
Bạn có thể kết hợp với Prettier tự động sửa lỗi luôn.
3. Hỗ trợ gõ & gợi ý
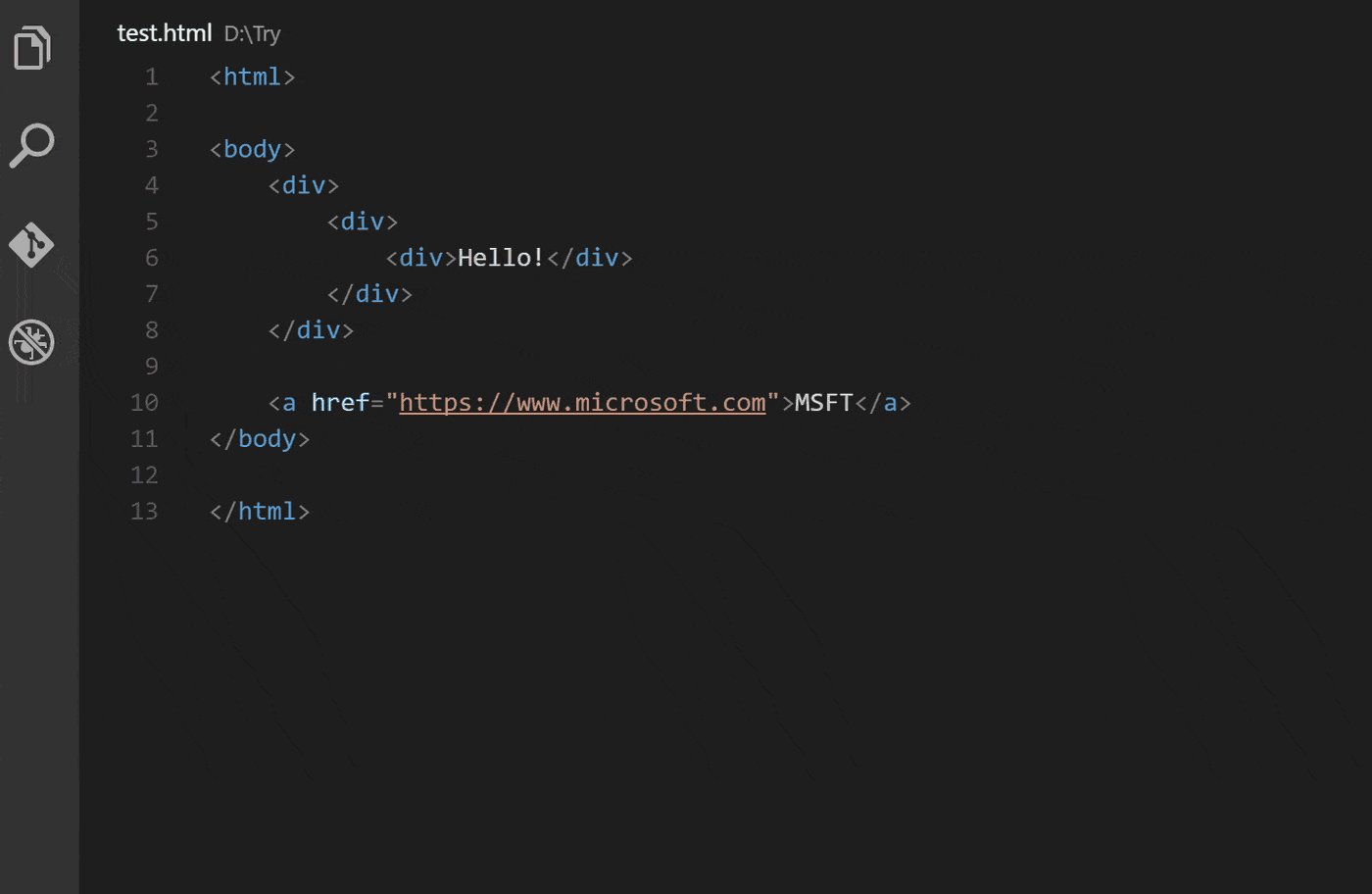
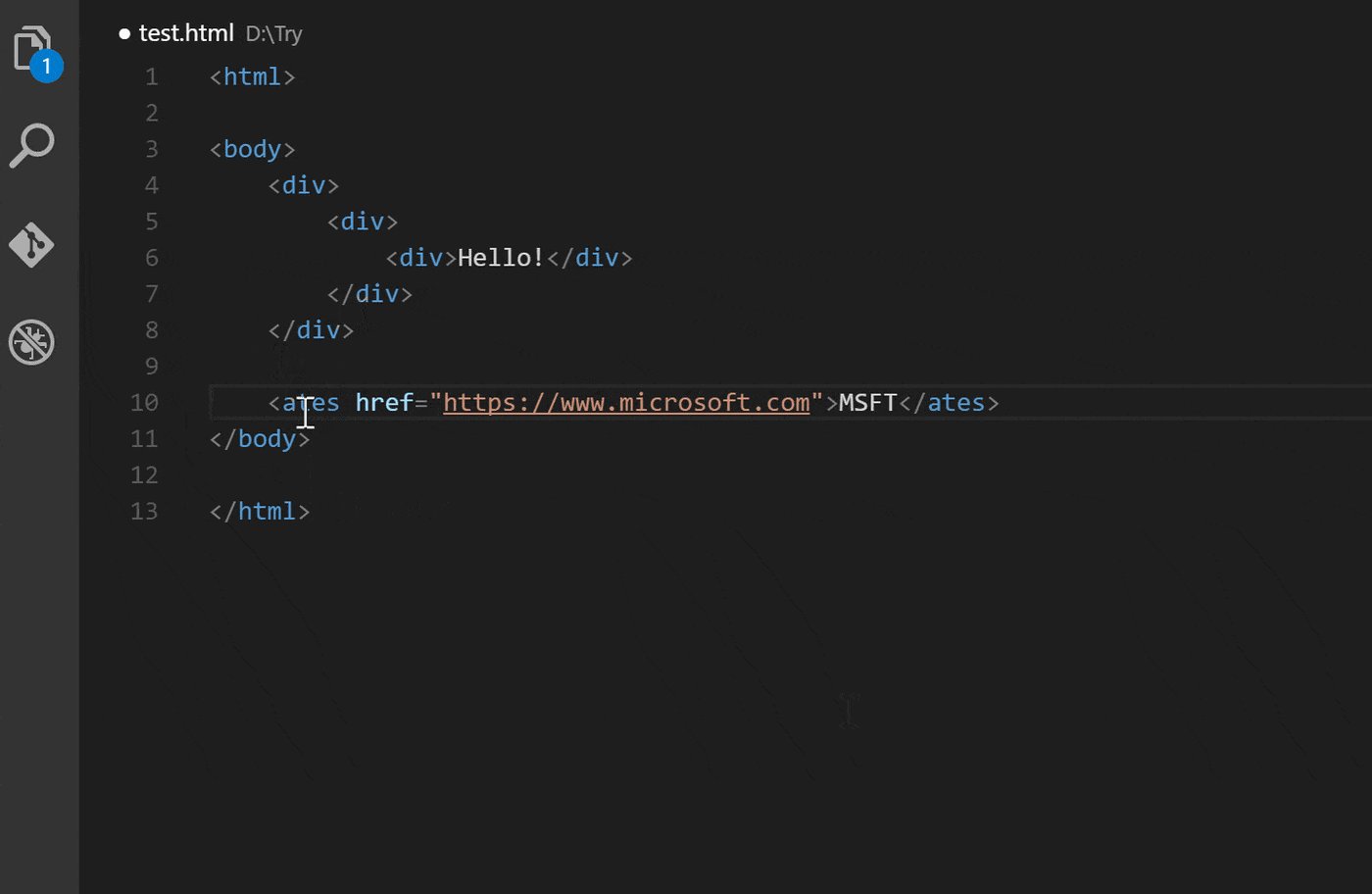
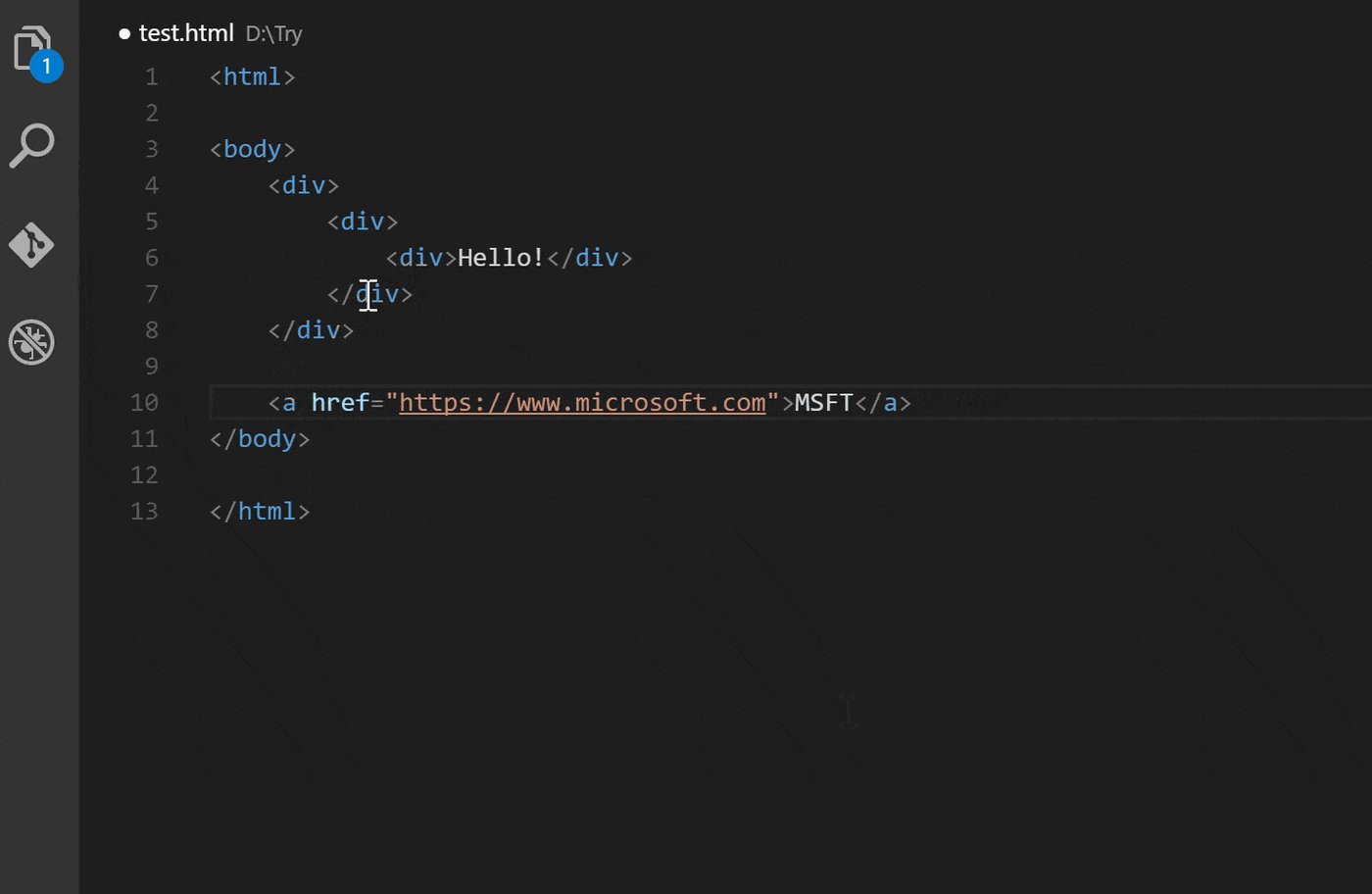
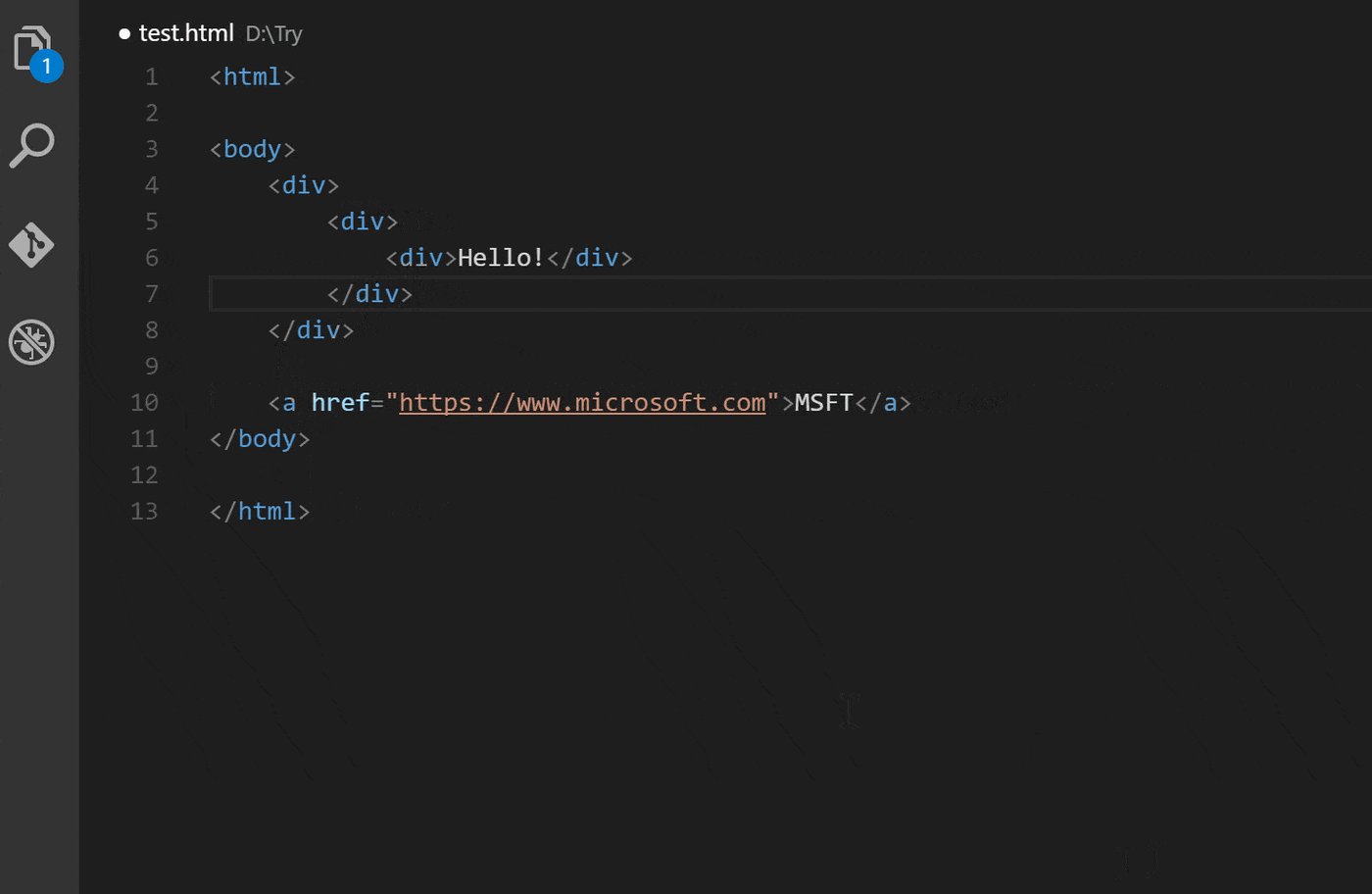
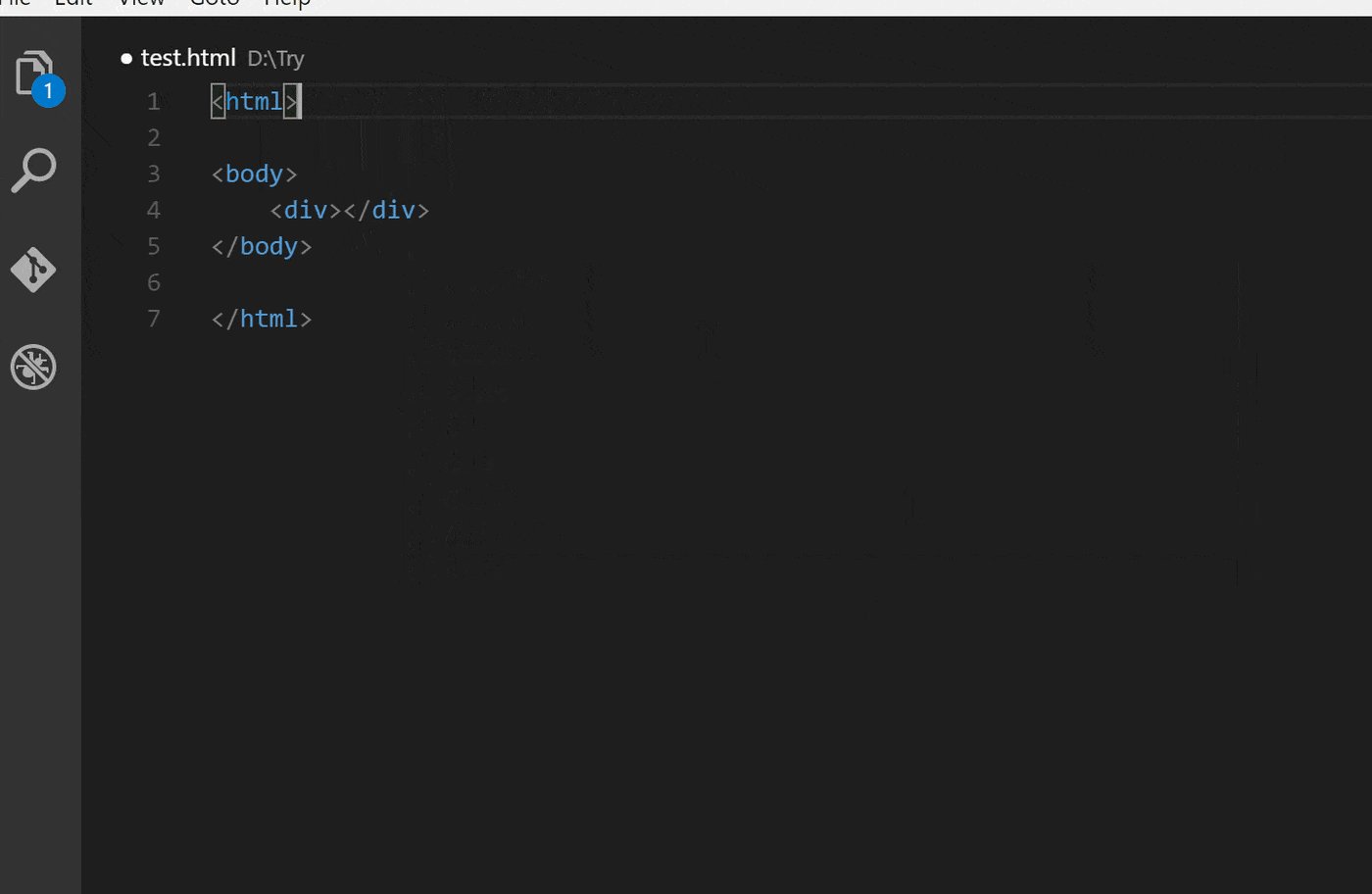
Auto Rename Tag
Rất là hữu ích cho các bạn hay code HTML luôn.

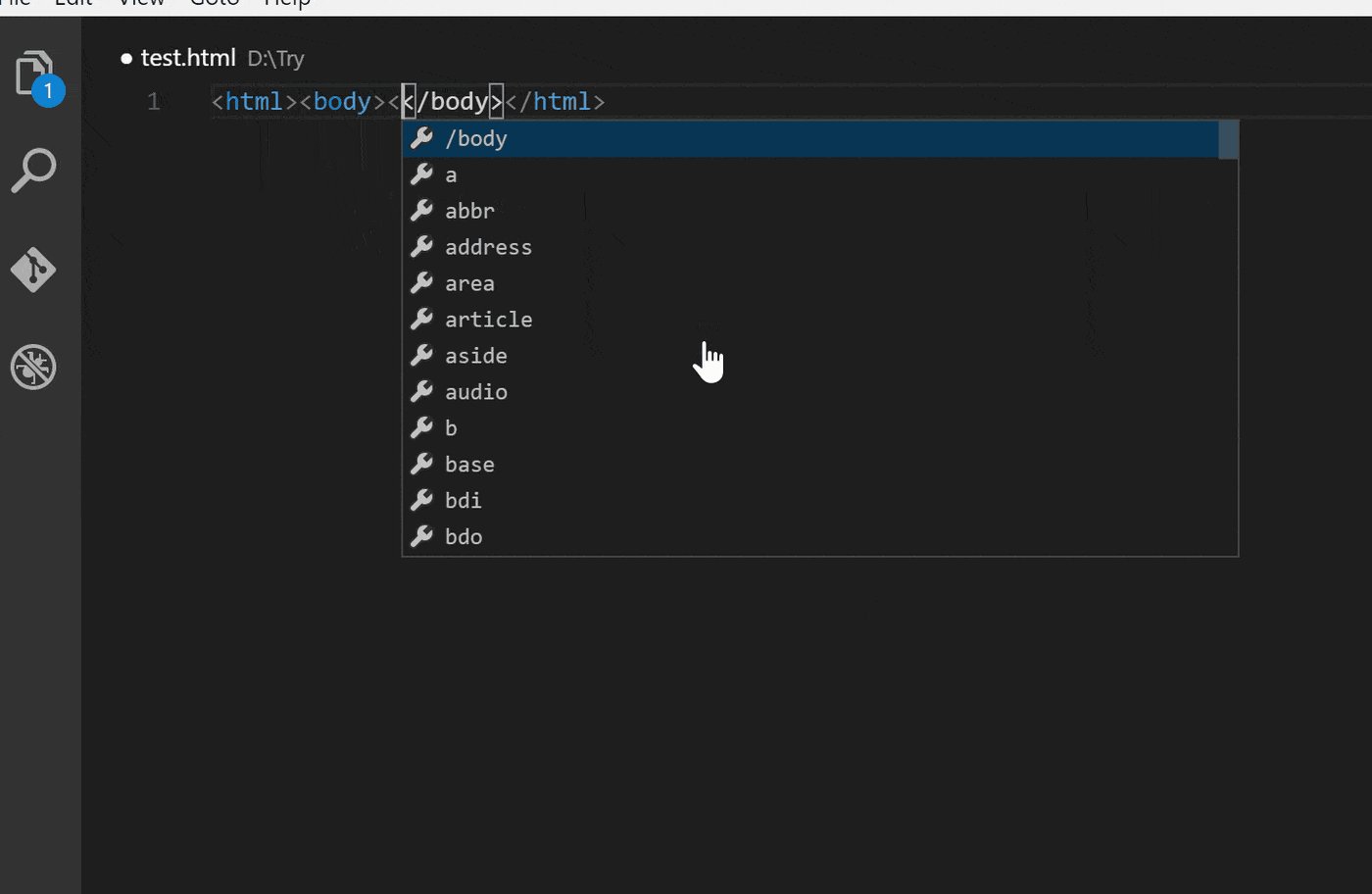
Auto Close Tag
Tiếp tục có extendsion nữa hỗ trợ tag HMTL. Tự động đóng tag.

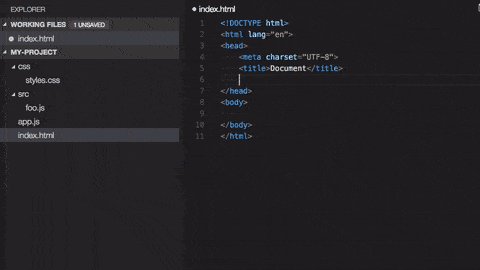
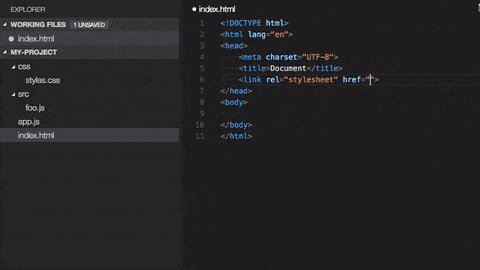
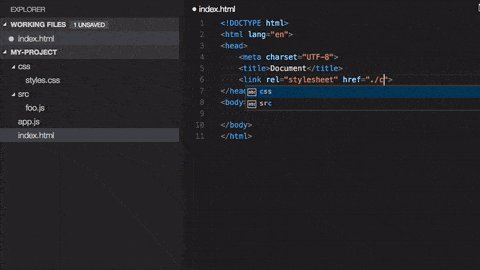
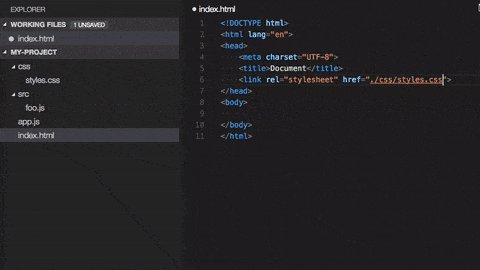
Path Intellisense
Tự động gợi ý file trong thư mục bạn đang trỏ tới.

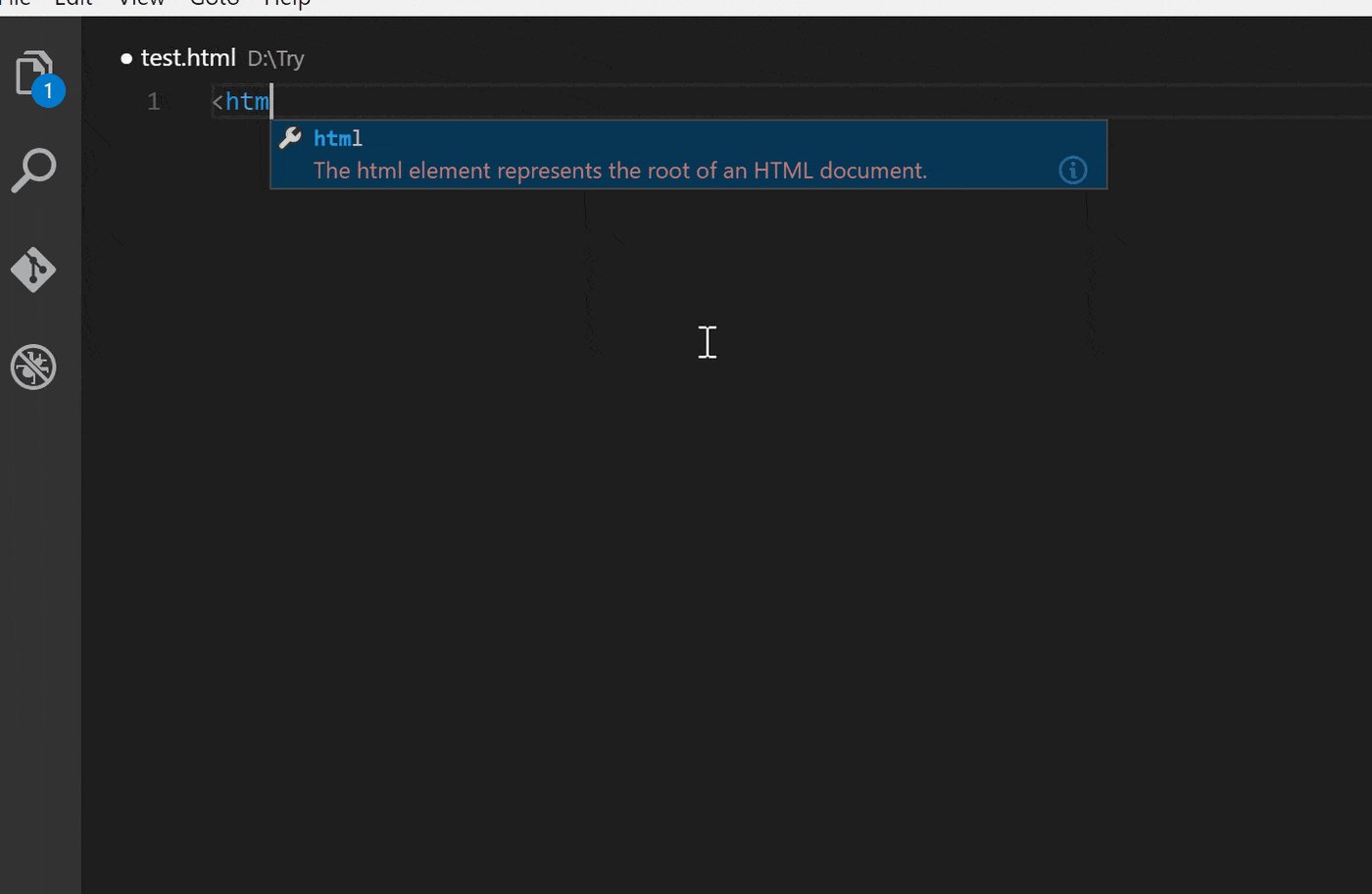
HTML CSS Support
Gợi ý cú pháp HTML & CSS cho bạn. Hỗ trợ rất nhiều ngôn ngữ: html, laravel-blade, razor, vue, pug, jade, handlebars, php, twig, md, nunjucks, javascript, javascriptReact, typescript, typescriptReact.
4. Git
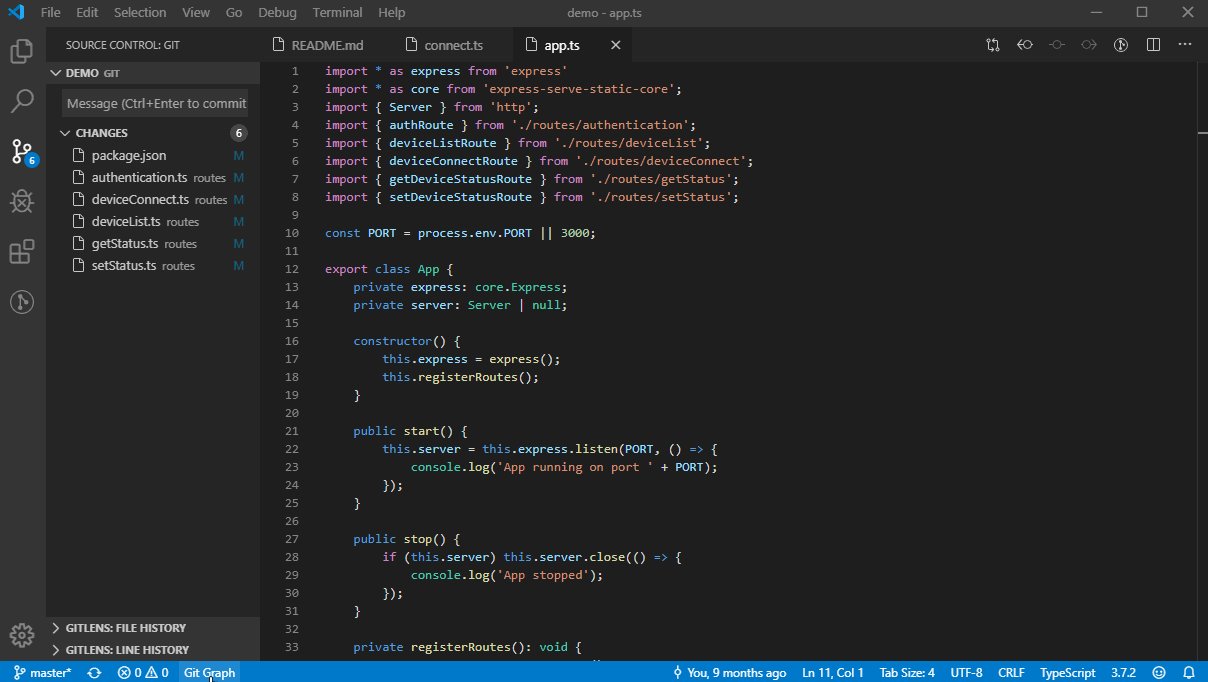
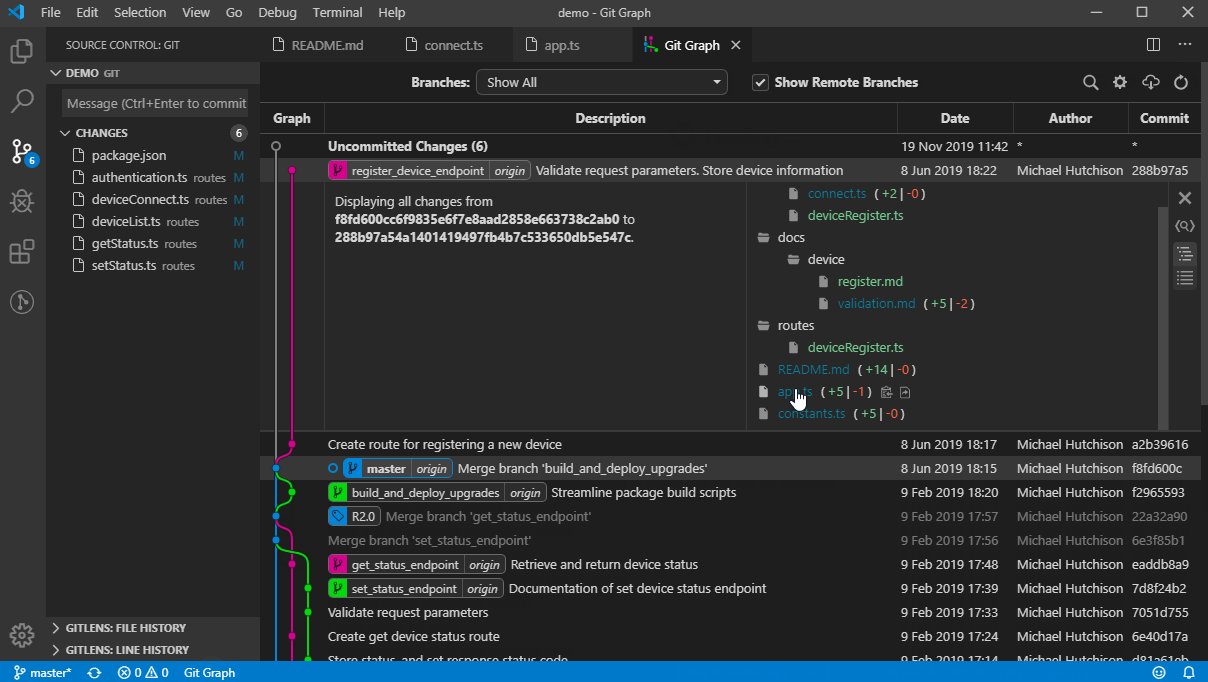
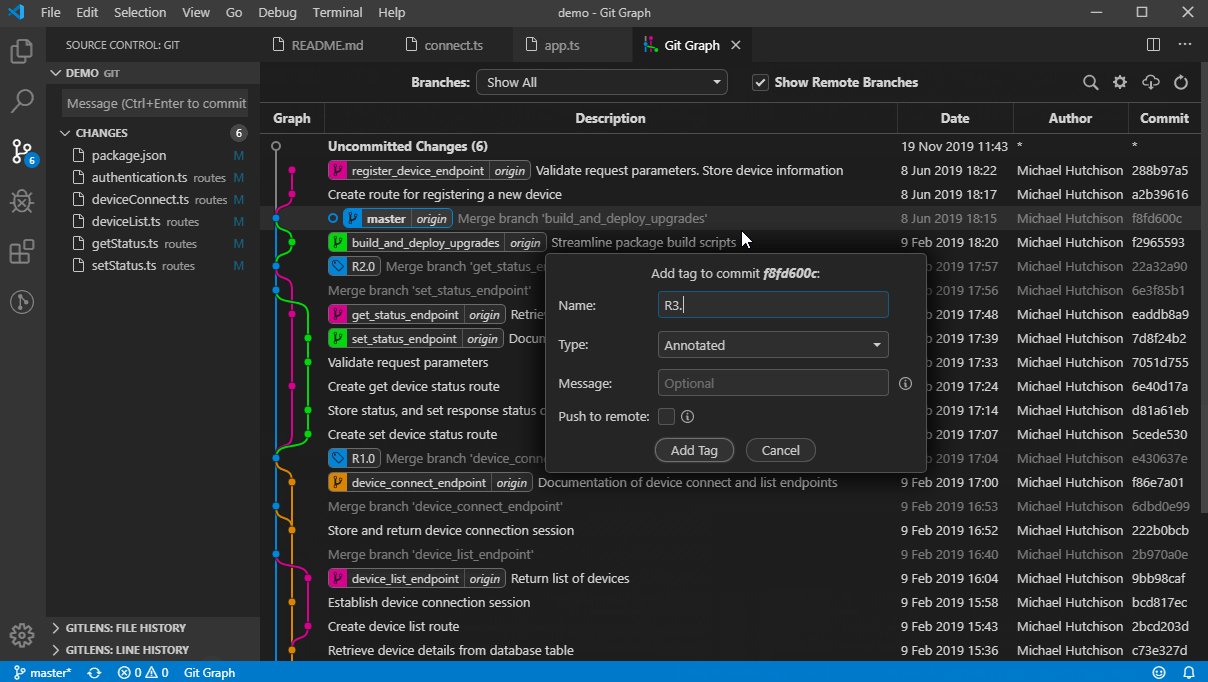
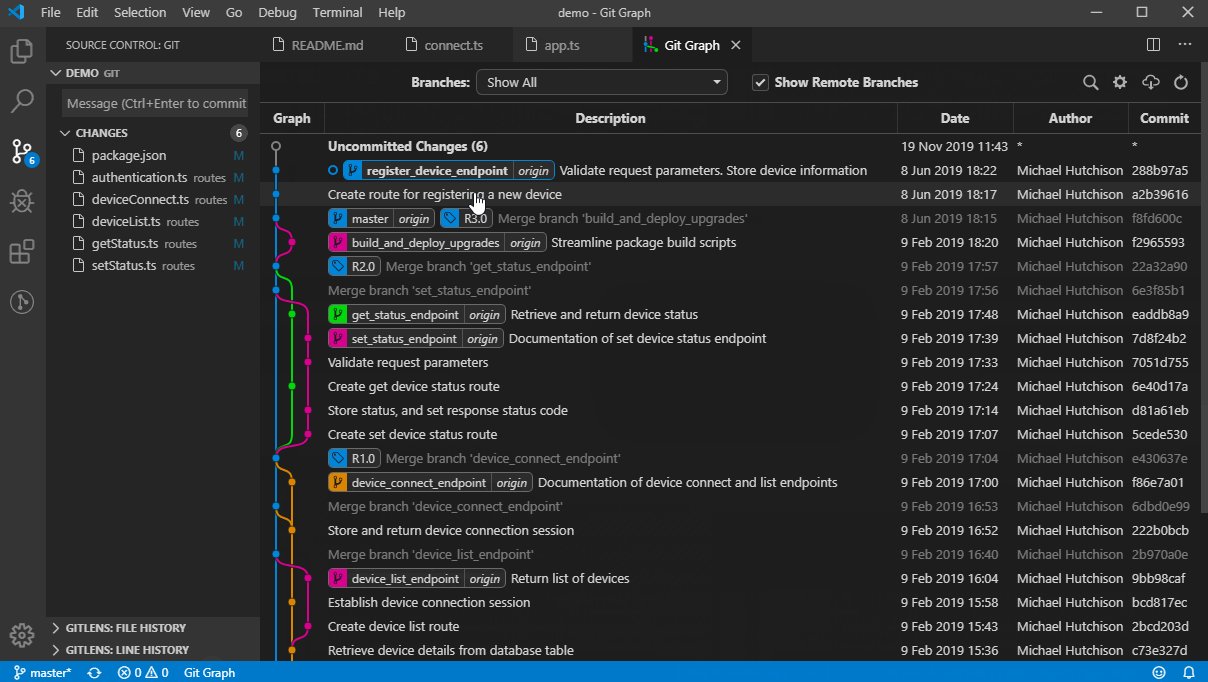
Git Graph
Hiển thị lịch sử commit và sửa trực tiếp luôn.

Git Lens
Kiểm tra lịch sử commit trên từng dòng code, hiển thị luôn ai là người code dòng này. Và rất tiện lợi với tính năng resolve conflict.

5. Khác
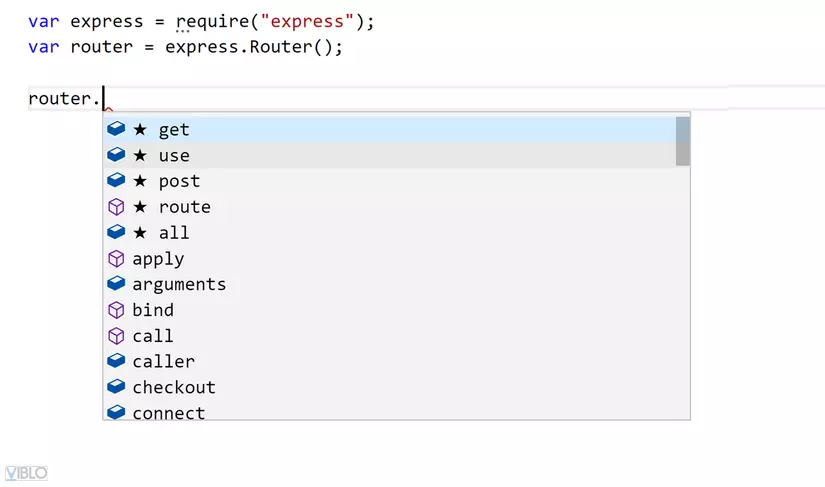
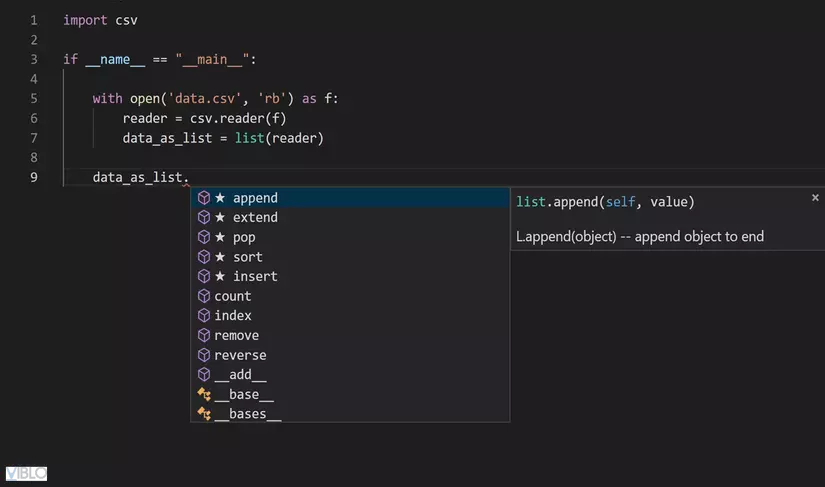
Visual Studio IntelliCode
Một extension mới của Microsoft dùng AI để cải thiện phần gợi ý cú pháp cho bạn, bất kể bạn đang code trên ngôn ngữ nào đi nữa.


Nguồn: Sưu tầm & chỉnh sửa từ Viblo
Get in touch
I'm currently avaliable to take on new projects, so feel free to send me a message about anything that you want to run past me. You can contact anytime at 24/7